Diferència entre revisions de la pàgina «Ajuda:Ajuda»
| Línia 5: | Línia 5: | ||
== Per a insertar qualsevol pàgina i document == | == Per a insertar qualsevol pàgina i document == | ||
| − | Crea un marc (iframe) en el que pots insertar qualsevol direcció web. També pots incrustar documents de googledocs, pdf, etc. | + | Crea un marc (iframe) en el que pots insertar qualsevol direcció web. També pots incrustar documents de googledocs, pdf, etc. |
<pre>{{#widget:Iframe | <pre>{{#widget:Iframe | ||
|url=http://ladireccióweb.es | |url=http://ladireccióweb.es | ||
| Línia 14: | Línia 14: | ||
</pre> | </pre> | ||
<br> | <br> | ||
| − | <div id="-chrome-auto-translate-plugin-dialog" style="opacity: 1 !important; background-image: initial !important; background-attachment: initial !important; background-origin: initial !important; background-clip: initial !important; background-color: transparent !important; padding-top: 0px !important; padding-right: 0px !important; padding-bottom: 0px !important; padding-left: 0px !important; margin-top: 0px !important; margin-right: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; position: absolute !important; top: 0px; left: 0px; overflow-x: visible !important; overflow-y: visible !important; z-index: 999999 !important; text-align: left !important; display: none; background-position: initial initial !important; background-repeat: initial initial !important; "><div style="max-width: 300px !important;color: #fafafa !important;opacity: 0.8 !important;border-color: #000000 !important;border-width: 0px !important;-webkit-border-radius: 10px !important;background-color: #363636 !important;font-size: 16px !important;padding: 8px !important;overflow: visible !important;background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0%, #000), color-stop(50%, #363636), color-stop(100%, #000));z-index: 999999 !important;text-align: left | + | <div id="-chrome-auto-translate-plugin-dialog" style="opacity: 1 !important; background-image: initial !important; background-attachment: initial !important; background-origin: initial !important; background-clip: initial !important; background-color: transparent !important; padding-top: 0px !important; padding-right: 0px !important; padding-bottom: 0px !important; padding-left: 0px !important; margin-top: 0px !important; margin-right: 0px !important; margin-bottom: 0px !important; margin-left: 0px !important; position: absolute !important; top: 0px; left: 0px; overflow-x: visible !important; overflow-y: visible !important; z-index: 999999 !important; text-align: left !important; display: none; background-position: initial initial !important; background-repeat: initial initial !important;"><div style="max-width: 300px !important;color: #fafafa !important;opacity: 0.8 !important;border-color: #000000 !important;border-width: 0px !important;-webkit-border-radius: 10px !important;background-color: #363636 !important;font-size: 16px !important;padding: 8px !important;overflow: visible !important;background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0%, #000), color-stop(50%, #363636), color-stop(100%, #000));z-index: 999999 !important;text-align: left !important;"><div class="translate"></div><div class="additional"></div></div>[[Image:]]</div> |
| − | |||
== Per afegir a una categoria un article == | == Per afegir a una categoria un article == | ||
<pre>[[Category:Nom de la categoria]] | <pre>[[Category:Nom de la categoria]] | ||
| Línia 85: | Línia 84: | ||
Parameters<br> | Parameters<br> | ||
| − | id is a number in the video page URL<br>access_key is a string that must be copied from embed code for the document<br>width is optional, 500 is a default (height is autocalculated) | + | id is a number in the video page URL<br>access_key is a string that must be copied from embed code for the document<br>width is optional, 500 is a default (height is autocalculated) |
| + | |||
| + | |||
| + | |||
| + | == Per a ocultar la columna de l'esquerra == | ||
| + | |||
| + | [http://wikimanuals.edutictac.es/index.php?title=MediaWiki:Common.css http://wikimanuals.edutictac.es/index.php?title=MediaWiki:Common.css] | ||
| + | |||
| + | |||
| + | |||
| + | Copy-paste d'aquest fragment | ||
| + | <pre>#column- content { margin : 0 0 .6em 0 ; } | ||
| + | #content { margin : 2.8em 0 0 0 ; } | ||
| + | #p-logo , .generated-sidebar , #p-lang , #p-tb , #p-search { display : none ; } | ||
| + | #p-cactions { left : .1em ; } | ||
| + | |||
| + | </pre> | ||
Revisió del 07:02, 13 abr 2012
Hem pensat dedicar aquest espai a posar les tips més importants per a editar rapidament el wiki
Contingut
- 1 Per a insertar qualsevol pàgina i document
- 2 Per afegir a una categoria un article
- 3 Com posar la barra d'idioma?
- 4 Per posar una ordre que s'ha d'escriure en el Terminal
- 5 Per a posar una nota
- 6 Per a posar un consell
- 7 Per a inserir un pdf als wikimanuals dos opcions
- 8 Per a inserir un vídeo
- 9 Per a inserir una presentació de SlideShare
- 10 Scrib
- 11 Per a ocultar la columna de l'esquerra
Per a insertar qualsevol pàgina i document
Crea un marc (iframe) en el que pots insertar qualsevol direcció web. També pots incrustar documents de googledocs, pdf, etc.
{{#widget:Iframe
|url=http://ladireccióweb.es
|width=410
|height=342
|border=0
}}
Per afegir a una categoria un article
[[Category:Nom de la categoria]]
Com posar la barra d'idioma?
{{Languages|Nom de la pàgina}}
Per posar una ordre que s'ha d'escriure en el Terminal
<pre> Ordre</pre>
Per a posar una nota
{{Nota|NOTA: contingut de la nota}}
Per a posar un consell
{{Consell| Text del consell}}
Per a inserir un pdf als wikimanuals dos opcions
<pdf>http://some.site.com/with/a/document.pdf</pdf>
<pdf>Your_uploaded_document.pdf</pdf>
Per a inserir un vídeo
YouTube
Opció 1
{{#ev:youtube|qlTmlxpbnCo}}
només copiem el codi del final de l'adreça del YouTube: http://www.youtube.com/watch?v=qlTmlxpbnCo
Opció 2
{{#widget:YouTube|id=DWef69ItVrU}}
Parameters
id - video id (from the URL)
height and width define view dimensions, 420x350 is default
Vimeo
{{#widget:Vimeo|id=3579013}}
Parameters
id - numeric video id from the URL
width and height define view dimensions, 400x300 is default
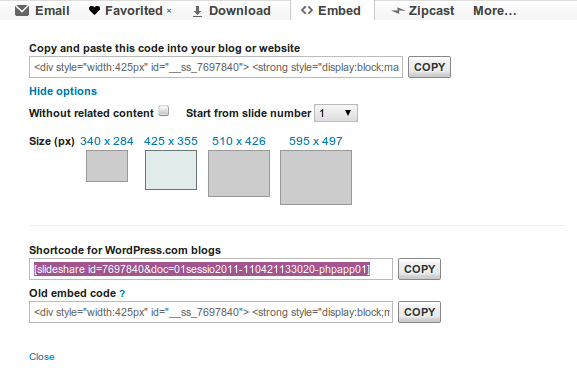
{{#widget:SlideShare
|doc=semantic-media-wiki-semantic-forms-1205504882436734-4
|width=425
|height=348
}}
Parameters
doc - is a parameter from embed code
start - optional parameter to define start slide number
width & height - optional, 425x348 is a default
player - defaults to '2' and allows you to switch to other players
norelated - if set, widget will not display related content and sharing functionality at the end of the deck
Per a obtenir el còdic embed triar la opció "customize" i copiar del còdic per a WordPress el que n'hi ha darrere de doc=
Scrib
{{#widget:Scribd
|id=2881106
|access_key=key-2iauog0xawlbp6a4yxph
}}
Parameters
id is a number in the video page URL
access_key is a string that must be copied from embed code for the document
width is optional, 500 is a default (height is autocalculated)
Per a ocultar la columna de l'esquerra
http://wikimanuals.edutictac.es/index.php?title=MediaWiki:Common.css
Copy-paste d'aquest fragment
#column- content { margin : 0 0 .6em 0 ; }
#content { margin : 2.8em 0 0 0 ; }
#p-logo , .generated-sidebar , #p-lang , #p-tb , #p-search { display : none ; }
#p-cactions { left : .1em ; }