Diferència entre revisions de la pàgina «Es:Convertir diapositives en imatges»
| (Hi ha una revisió intermèdia del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| + | {{Languages|Convertir diapositives en imatges}} | ||
| + | |||
Si quieres convertir las diapositivas de una presentación en ficheros de imágenes (png, jpg, ...) de forma automática puedes seguir las siguientes instrucciones. Tendrás la presentación en imágenes en unos 15 minutos. <br> | Si quieres convertir las diapositivas de una presentación en ficheros de imágenes (png, jpg, ...) de forma automática puedes seguir las siguientes instrucciones. Tendrás la presentación en imágenes en unos 15 minutos. <br> | ||
| Línia 13: | Línia 15: | ||
== '''Retocar la presentación''' == | == '''Retocar la presentación''' == | ||
| − | + | Si la presentación ha sido realizada con Microsoft Office, como es el caso, quizás necesitas retocar el formato del texto.<br> | |
| − | |||
| − | Si la presentación ha sido realizada con Microsoft Office, como es el caso, quizás necesitas retocar el formato del texto.<br> | ||
En la siguiente imagen podemos ver como el texto se sale de la diapositiva.<br> | En la siguiente imagen podemos ver como el texto se sale de la diapositiva.<br> | ||
| Línia 31: | Línia 31: | ||
== '''Exportar la presentación''' == | == '''Exportar la presentación''' == | ||
| + | Debemos exportar la presentación a formato HTML. Con ello obtendremos una carpeta donde estará la presentación con estructura de página web. Cada diapositiva será transformada en un archivo de imagen, que es lo que nos interesa en este tutorial.<br> | ||
| − | + | Seleccionamos la opción '''Exportar ...''' del menú '''Archivo'''. | |
| − | |||
| − | |||
| − | Seleccionamos la opción '''Exportar ...''' del menú '''Archivo'''. | ||
<br> [[Image:Diapositives03.png]]<br> | <br> [[Image:Diapositives03.png]]<br> | ||
| Línia 41: | Línia 39: | ||
<br> | <br> | ||
| + | <br> | ||
| + | Aparece una ventana en la que debemos seleccionar la carpeta de destino. Deberá ser una carpeta vacía. En el ejemplo la carpeta se llama ''<u>diapositives cites</u>''.<br> | ||
| − | + | Elegimos la opción '''Documento HTML (OpenOffice.org Impress) (. Html;. Htm)'''. En Tipo de archivo hacemos la misma selección y le damos al botón <<Guarda>>. | |
| − | |||
| − | Elegimos la opción '''Documento HTML (OpenOffice.org Impress) (. Html;. Htm)'''. En Tipo de archivo hacemos la misma selección y le damos al botón <<Guarda>>. | ||
<br> | <br> | ||
| Línia 65: | Línia 63: | ||
== '''Tipo de archivo de imagen y resolución''' == | == '''Tipo de archivo de imagen y resolución''' == | ||
| + | En esta ventana seleccionamos el tipo de archivo de imagen: PNG, GIF, JPG (esto va a gustos).<br> | ||
| − | + | Respecto a la resolución, si vamos a realizar un vídeo con las imágenes, deberíamos seleccionar '''Resolución media (800x600 píxeles)'''. | |
| − | |||
| − | |||
| − | Respecto a la resolución, si vamos a realizar un vídeo con las imágenes, deberíamos seleccionar '''Resolución media (800x600 píxeles)'''. | ||
Después de hacer la selección le damos al botón <<Crea>>.<br> | Después de hacer la selección le damos al botón <<Crea>>.<br> | ||
| Línia 85: | Línia 81: | ||
<br> | <br> | ||
| − | A continuación cerramos el editor de presentaciones (OpenOffice Impress o LibreOffice Impress).<br> | + | A continuación cerramos el editor de presentaciones (OpenOffice Impress o LibreOffice Impress).<br> |
== '''Borramos los archivos innecesarios''' == | == '''Borramos los archivos innecesarios''' == | ||
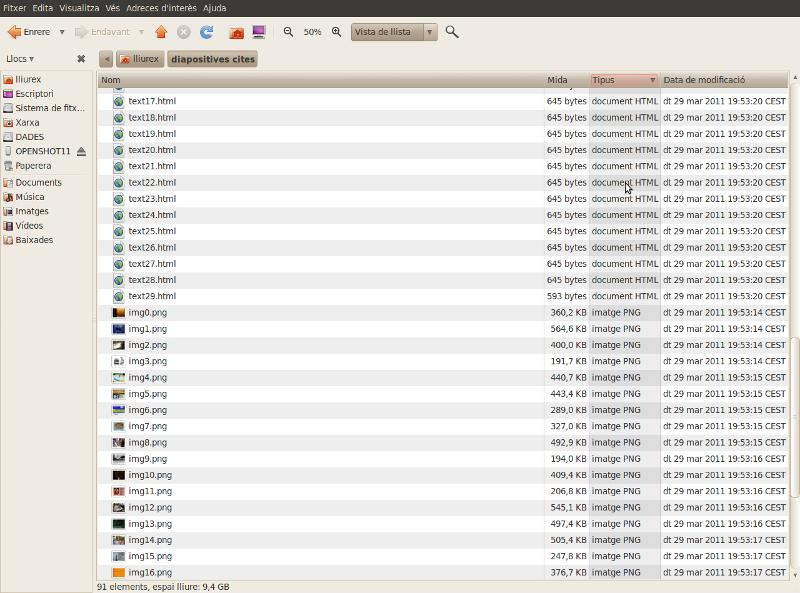
| − | + | Abrimos la carpeta de destino de la exportación, en el ejemplo <u>diapositives cites</u>, y ordenamos los archivos según el Tipo.<br> | |
| − | |||
| − | Abrimos la carpeta de destino de la exportación, en el ejemplo <u>diapositives cites</u>, y ordenamos los archivos según el Tipo.<br> | ||
Borramos todos los ficheros que no sean tipo imagen. En este caso los que no son imagen PNG.<br> | Borramos todos los ficheros que no sean tipo imagen. En este caso los que no son imagen PNG.<br> | ||
| Línia 114: | Línia 108: | ||
La presentación que se ha utilizado está disponible en [http://www.slideshare.net/juanfratic/citas-y-frases-educacin-creatividad-talento Citas y frases. Educación, creatividad, talento].<br> | La presentación que se ha utilizado está disponible en [http://www.slideshare.net/juanfratic/citas-y-frases-educacin-creatividad-talento Citas y frases. Educación, creatividad, talento].<br> | ||
| + | |||
| + | [[Category:Aplicacions_Educatives]] | ||
Revisió de 08:39, 30 març 2011
Si quieres convertir las diapositivas de una presentación en ficheros de imágenes (png, jpg, ...) de forma automática puedes seguir las siguientes instrucciones. Tendrás la presentación en imágenes en unos 15 minutos.
Contingut
Abrir la presentación
Debes abrir la presentación con la aplicación LibreOffice Impress o OpenOffice Impress.
Retocar la presentación
Si la presentación ha sido realizada con Microsoft Office, como es el caso, quizás necesitas retocar el formato del texto.
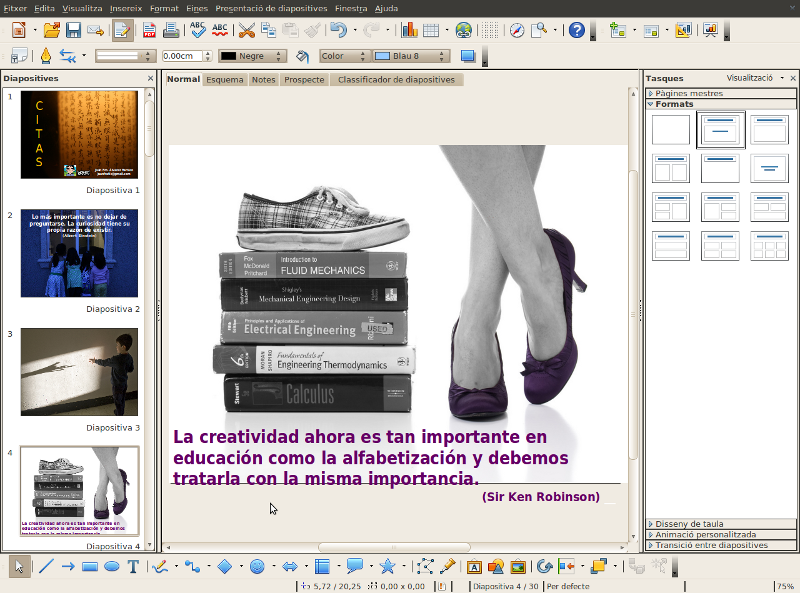
En la siguiente imagen podemos ver como el texto se sale de la diapositiva.
Lo único que tenemos que hacer es reducir el tamaño del texto para que entre en el espacio de la diapositiva.
Exportar la presentación
Debemos exportar la presentación a formato HTML. Con ello obtendremos una carpeta donde estará la presentación con estructura de página web. Cada diapositiva será transformada en un archivo de imagen, que es lo que nos interesa en este tutorial.
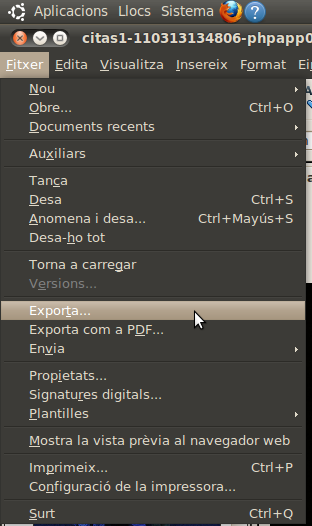
Seleccionamos la opción Exportar ... del menú Archivo.
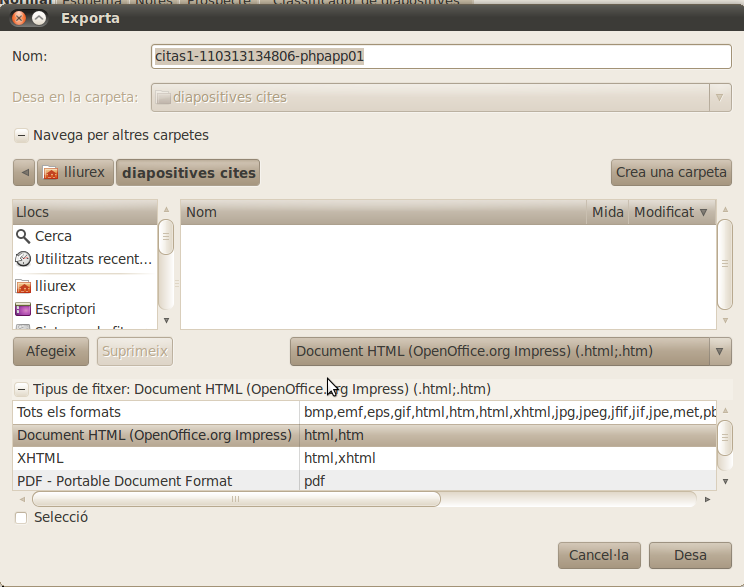
Aparece una ventana en la que debemos seleccionar la carpeta de destino. Deberá ser una carpeta vacía. En el ejemplo la carpeta se llama diapositives cites.
Elegimos la opción Documento HTML (OpenOffice.org Impress) (. Html;. Htm). En Tipo de archivo hacemos la misma selección y le damos al botón <<Guarda>>.
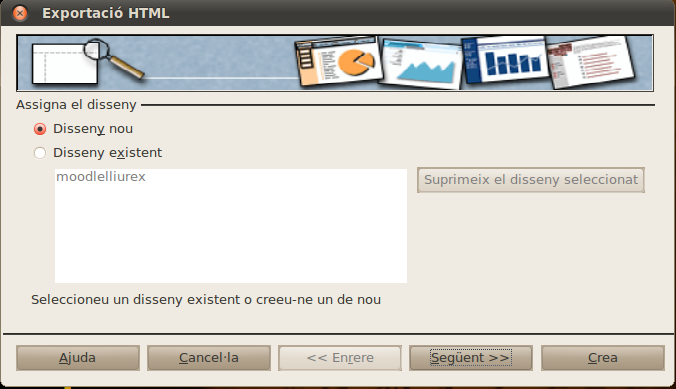
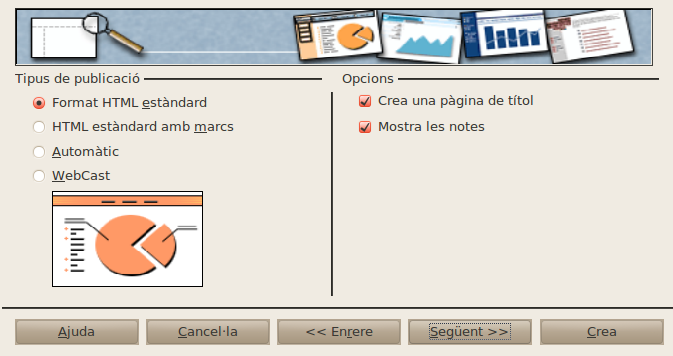
Exportación HTML
En el asistente de exportación HTML sólo tenemos que hacer una selección en la tercera ventana, así que hasta que llega pulsamos el botón Siguiente>>
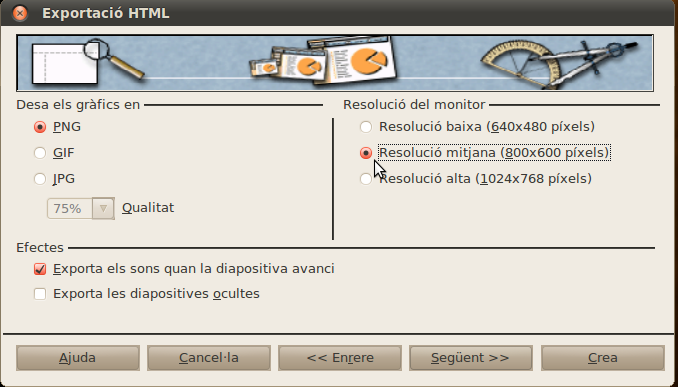
Tipo de archivo de imagen y resolución
En esta ventana seleccionamos el tipo de archivo de imagen: PNG, GIF, JPG (esto va a gustos).
Respecto a la resolución, si vamos a realizar un vídeo con las imágenes, deberíamos seleccionar Resolución media (800x600 píxeles).
Después de hacer la selección le damos al botón <<Crea>>.
Nombramos la exportación
Le ponemos un nombre a la exportación y pulsamos el botón <<Guarda>>.
A continuación cerramos el editor de presentaciones (OpenOffice Impress o LibreOffice Impress).
Borramos los archivos innecesarios
Abrimos la carpeta de destino de la exportación, en el ejemplo diapositives cites, y ordenamos los archivos según el Tipo.
Borramos todos los ficheros que no sean tipo imagen. En este caso los que no son imagen PNG.
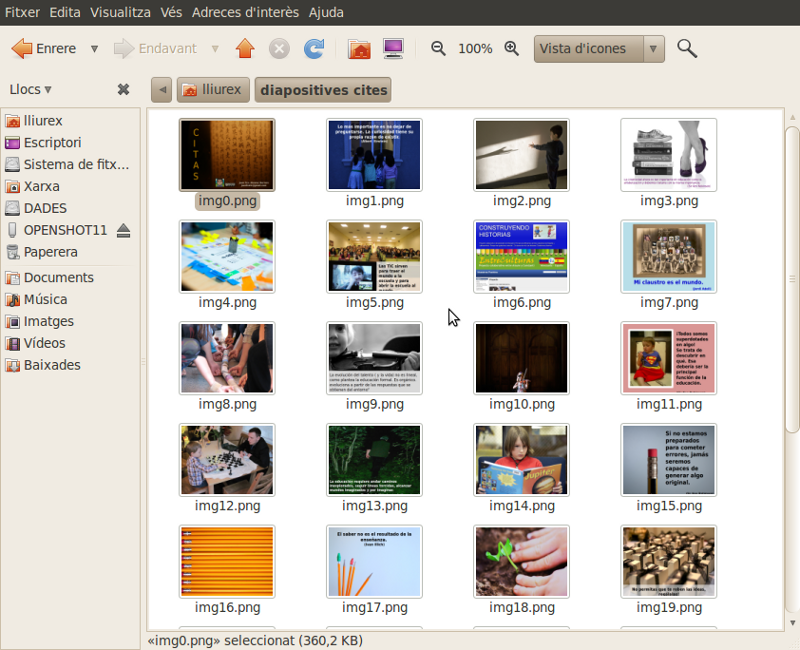
Con esta última operación nos quedaríamos con los ficheros de imagen ordenados según la presentación.
Utilidad
Una posible utilidad es hacer un vídeo a partir de las diapositivas y añadirle música de fondo. Puedes seguir el siguiente tutorial para hacer el vídeo con música de fondo: OpenShot en 5 minutos.
Fuente de las imagenes
La presentación que se ha utilizado está disponible en Citas y frases. Educación, creatividad, talento.