Diferència entre revisions de la pàgina «Es:Ascensor de 3 plantes amb S4A»
| (Hi ha 6 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
== Introducción == | == Introducción == | ||
| − | El | + | El ascensor de 3 plantas fue diseñado, construido y programado por alumnos de 3º de ESO del IES Montserrat Roig de Elx durante el curso 2012/2013. La Unidad Didáctica que se siguió está disponible aquí: [http://www.slideshare.net/datunie/unidad-didctica-supresin-barreras Supresión de barreras arquitectónicas del instituto]. Y a continuación disponéis de una presentación donde se muestra el trabajo realizado por los alumnos: [http://es.slideshare.net/datunie/supresion-de-barreras-oriola Supresión de barreras arquitectónicas del Instituto con Scratch for Arduino]. |
| − | + | == Simulación del ascensor en Scratch 2.0 == | |
| − | + | Para simular el funcionamiento del ascensor podemos utilizar Scratch 2.0. Para llegar al código del ascensor de tres plantas podemos empezar por realizar la simulación de un montacargas de un pulsador y de un ascensor de dos plantas. A continuación tenemos los enlaces a estas simulaciones en la página de Scratch 2.0: | |
| − | + | - [http://scratch.mit.edu/projects/19398918/ Montacargas de un pulsador] | |
| − | [ | + | - [http://scratch.mit.edu/projects/19403283/ Ascensor de dos plantas] |
| − | + | - [http://scratch.mit.edu/projects/19404110/ Ascensor de tres plantas] | |
| − | + | En el siguiente enlace os dejo un proyecto más ambicioso: [http://scratch.mit.edu/projects/31919998/ Entrenador de automatización de un ascensor]. | |
| − | [[image: | + | [[image:ascensor_pere.png]] |
| − | + | Entrenador de automatización de un ascensor. Realizado por Pere soriano del IES La Torreta de Elx. | |
| − | + | == Esquema de conexiones == | |
| − | + | El esquema de conexiones es el siguiente. Dependiendo del motor que utilicemos, este se puede alimentar directamente desde la tarjeta Arduino. | |
| − | [[image: | + | [[image:ascensor_3_plantes_bb.png]] |
| − | + | == Programación == | |
| − | + | La programación en S4A se ha realizado utilizando la [http://wikimanuals.edutictac.es/index.php?title=Es:Instal%C2%B7laci%C3%B3_de_Scratch_for_Arduino_en_LliureX#Modificaci.C3.B3n_de_la_versi.C3.B3n_1.6_de_S4A_para_el_control_de_proyectos_de_tecnolog.C3.ADa modificación de la versión 1.6 de S4A para el control de proyectos de tecnología]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Vídeos == | == Vídeos == | ||
| − | Funcionamiento del | + | Funcionamiento del Ascensor de 3 plantas |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [https://vimeo.com/99590264 Projecte de Tecnologia: L’ascensor de 3 plantes] | |
== Fuente == | == Fuente == | ||
| Línia 64: | Línia 41: | ||
[http://mestreacasa.gva.es/web/turienzo_dan/7?p_p_id=101_INSTANCE_fIjG&p_p_action=0&p_p_state=maximized&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1&_101_INSTANCE_fIjG_struts_action=%2Ftagged_content%2Fview_content&_101_INSTANCE_fIjG_redirect=%2Fweb%2Fturienzo_dan%2F7%3Fp_p_id%3D86%26p_p_action%3D1%26p_p_state%3Dnormal%26&_101_INSTANCE_fIjG_assetId=500005490253 Supressió de barreres arquitectòniques a l'institut] | [http://mestreacasa.gva.es/web/turienzo_dan/7?p_p_id=101_INSTANCE_fIjG&p_p_action=0&p_p_state=maximized&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1&_101_INSTANCE_fIjG_struts_action=%2Ftagged_content%2Fview_content&_101_INSTANCE_fIjG_redirect=%2Fweb%2Fturienzo_dan%2F7%3Fp_p_id%3D86%26p_p_action%3D1%26p_p_state%3Dnormal%26&_101_INSTANCE_fIjG_assetId=500005490253 Supressió de barreres arquitectòniques a l'institut] | ||
| − | == [[Es:Projectes amb Scratch i Arduino per a tecnologia. Aplicacions educatives| | + | == [[Es:Projectes amb Scratch i Arduino per a tecnologia. Aplicacions educatives| Control y automatización de proyectos de Tecnología con Scratch, Makey Makey y Arduino]] == |
Revisió de 19:27, 14 març 2017
Contingut
Introducción
El ascensor de 3 plantas fue diseñado, construido y programado por alumnos de 3º de ESO del IES Montserrat Roig de Elx durante el curso 2012/2013. La Unidad Didáctica que se siguió está disponible aquí: Supresión de barreras arquitectónicas del instituto. Y a continuación disponéis de una presentación donde se muestra el trabajo realizado por los alumnos: Supresión de barreras arquitectónicas del Instituto con Scratch for Arduino.
Simulación del ascensor en Scratch 2.0
Para simular el funcionamiento del ascensor podemos utilizar Scratch 2.0. Para llegar al código del ascensor de tres plantas podemos empezar por realizar la simulación de un montacargas de un pulsador y de un ascensor de dos plantas. A continuación tenemos los enlaces a estas simulaciones en la página de Scratch 2.0:
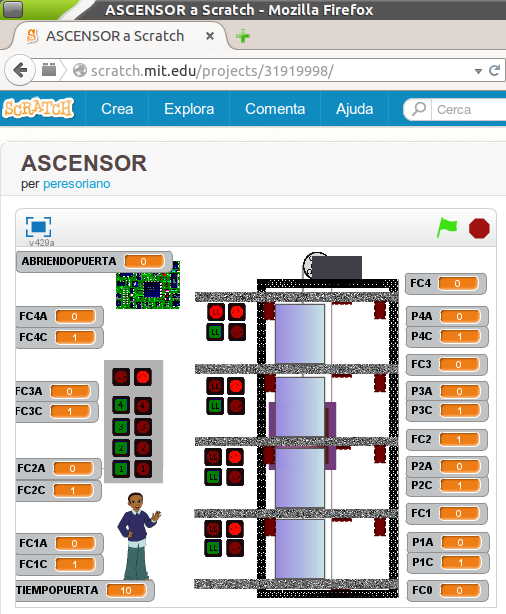
En el siguiente enlace os dejo un proyecto más ambicioso: Entrenador de automatización de un ascensor.
Entrenador de automatización de un ascensor. Realizado por Pere soriano del IES La Torreta de Elx.
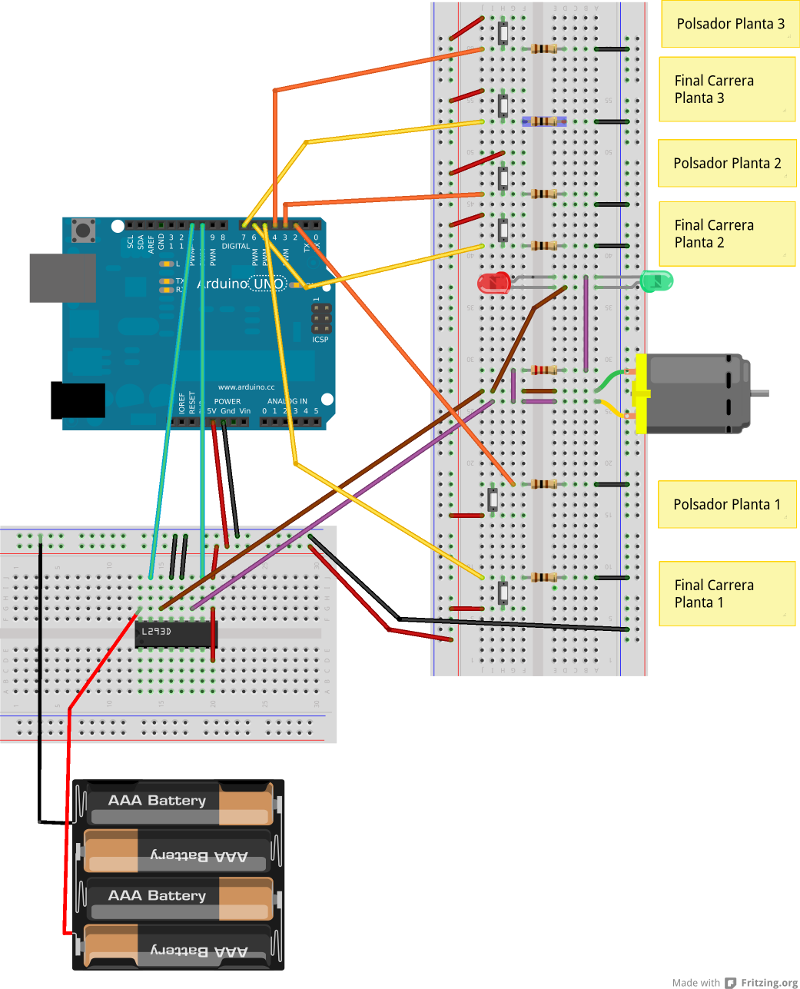
Esquema de conexiones
El esquema de conexiones es el siguiente. Dependiendo del motor que utilicemos, este se puede alimentar directamente desde la tarjeta Arduino.
Programación
La programación en S4A se ha realizado utilizando la modificación de la versión 1.6 de S4A para el control de proyectos de tecnología.
Vídeos
Funcionamiento del Ascensor de 3 plantas
Projecte de Tecnologia: L’ascensor de 3 plantes
Fuente
Documentació de projectes de tecnologia amb Fritzing
Supressió de barreres arquitectòniques a l'institut