Diferència entre revisions de la pàgina «Tutorials Inkscape»
(mes contingut) |
|||
| (Hi ha 22 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | { | + | {| style="border:2px solid black; background-color:lightgrey; margin:0 auto 0 auto; width:66%; padding:5px;" |
| + | |- | ||
| + | | width="1%" | [[Fitxer:Cc-by-sa-88x31.png]] | ||
| + | | Tutorials INKSCAPE de [https://twitter.com/tafol @tafol] està subjecta a una [http://creativecommons.org/licenses/by-sa/4.0/ llicència de Reconeixement-CompartirIgual 4.0 Internacional de Creative Commons] | ||
| + | |} | ||
| − | |||
| − | |||
| + | En aquesta pàgina es mostren una sèrie d''''activitats''', acompanyades de '''tutorials interactius''', la finalitat dels quals és '''aprendre el maneig de l'aplicació Inkscape''' orientat a fer '''il·lustracions tècniques senzilles'''. Es recomana haver seguit, abans de començar aquestes activitats els tutorials "bàsic" i "formes" inclosos en el mateix programa des del menú ''Ajuda > Tutorials'' | ||
| − | {{Nota| | + | {{Nota| Per veure els tutorials interactius necessiteu descarregar-los i obrir-los amb un visor d'arxius flash .swf o bé, obrir-los amb un navegador amb suport per a flash}} |
| + | == Eines ''llapis'' [[Fitxer:Eina llapis.png]] i ''boli'' [[Fitxer:Eina boli.png]]== | ||
| − | [[Fitxer:Inkscape | + | {{Nota| Nota: és provable què, quan feu clic als l'enllaços ''llapis.svg'', ''boli.svg'' i ''vector.svg'' siga el propi navegador el que mostre el contingut del fitxer. El que haureu de fer aleshores és fer clic amb el botó secundari i triar l'opció "desa el contingut de l'enllaç", o bé, quan s'obri l'arxiu amb el navegador, anar al menú "Fitxer > Anomena i desa la pàgina".}} |
| + | |||
| + | |||
| + | === Activitat 1 === | ||
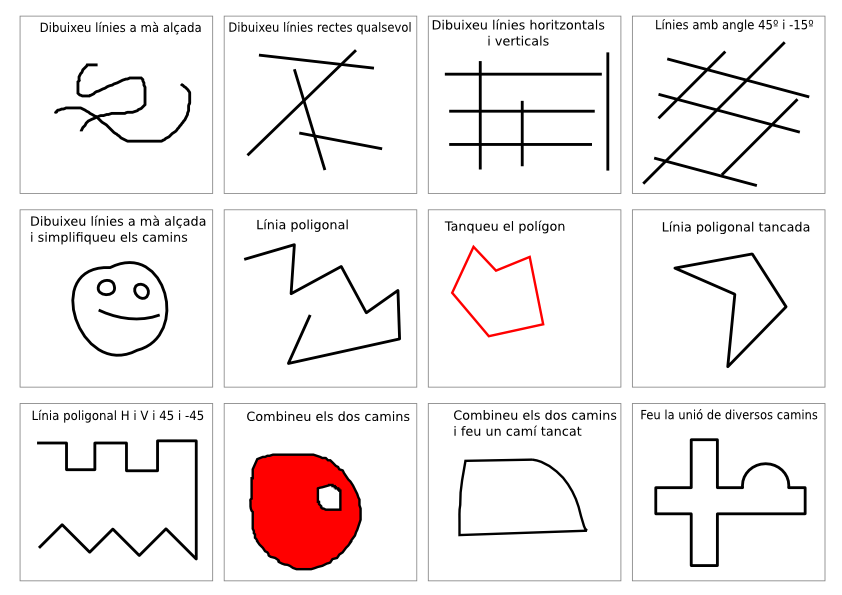
| + | Baixeu i obriu amb ''Inkscape'' el fitxer [https://www.dropbox.com/s/7jdvnjntuf6qo4m/llapis.svg?dl=0 llapis.svg]. Dibuixeu les línies que es demanen seguint les indicacions del tutorials. | ||
| + | ::Tutorial [https://www.dropbox.com/s/tfgicwpdjaudznn/llapis1.swf?dl=0 llapis(1)]. Us ajudarà a fer les 4 primeres vinyetes de l'activitat. | ||
| + | ::Tutorial [https://www.dropbox.com/s/rat24z4slbjdcrs/llapis2.swf?dl=0 llapis(2)]. Per fer les vinyetes centrals. | ||
| + | ::Tutorial [https://www.dropbox.com/s/fugpbwiha8x220h/llapis3.swf?dl=0 llapis(3)] Amb aquest fareu la part de baix. | ||
| + | |||
| + | |||
| + | Al final, us quedarà, més o menys, així: | ||
| + | [[Fitxer:Inkscape Llapis solucio.png]] | ||
| + | |||
| + | === Activitat 2 === | ||
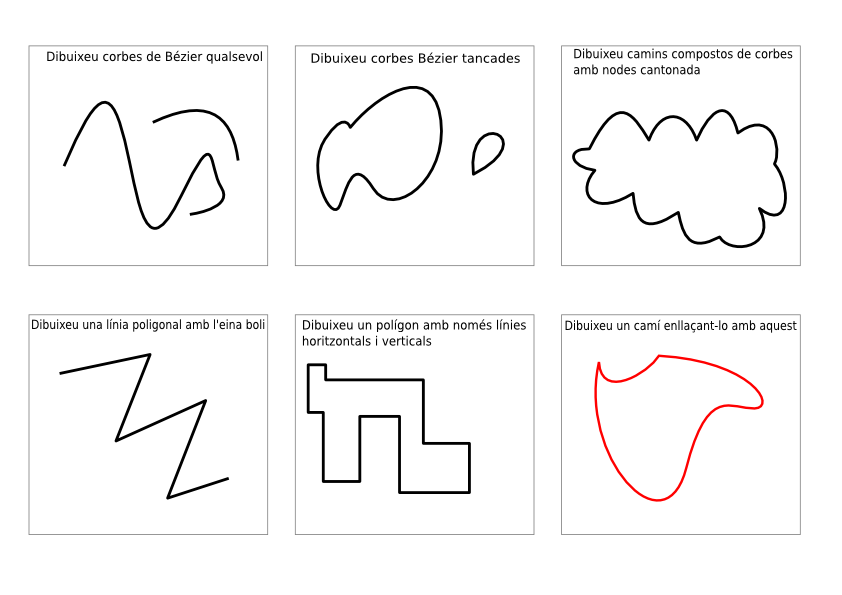
| + | Baixeu i obriu amb ''Inkscape'' el fitxer [https://www.dropbox.com/s/h35rjfw1x6nuy4p/boli.svg?dl=0 boli.svg]. Dibuixeu les línies que es demanen seguint les indicacions del tutorials. | ||
| + | ::Tutorial [https://www.dropbox.com/s/y1hdaggk6no5him/boli1.swf?dl=0 boli(1)]. Us ajudarà a fer la primera fila de vinyetes. | ||
| + | ::Tutorial [https://www.dropbox.com/s/yyhed6ibkctm7lm/boli2.swf?dl=0 boli(2)]. Per fer les vinyetes restants. | ||
| + | |||
| + | Al final, us quedarà, més o menys, així: | ||
| + | [[Fitxer:Inkscape Boli solucio.png]] | ||
| + | |||
| + | |||
| + | == Operacions booleanes == | ||
| + | === Activitat 1 === | ||
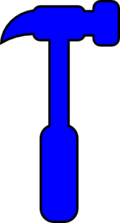
| + | Dibuixeu, en un fitxer nou, un martell com el de la imatge, utilitzant rectangles, el·lipsis i fent operacions booleanes entre ells. | ||
| + | |||
| + | [[Fitxer:Inkscape Martell.png|120px]] | ||
| + | |||
| + | El Tutorial [https://www.dropbox.com/s/r9yqgf8cf3adgyc/martell.swf?dl=0 Martell] us mostrarà com fer l'activitat. | ||
| + | |||
| + | === Activitat 2 === | ||
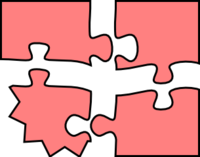
| + | Dibuixeu, en un fitxer nou, un puzle de 4 peces com el de la imatge, utilitzant rectangles, camins i fent operacions booleanes entre ells. | ||
| + | |||
| + | [[Fitxer:Inkscape Puzle.png|200px]] | ||
| + | |||
| + | El Tutorial [https://www.dropbox.com/s/f79myktdu9roag2/puzzle.swf?dl=0 Puzle] us mostrarà com fer l'activitat. | ||
| + | |||
| + | == Vectorització == | ||
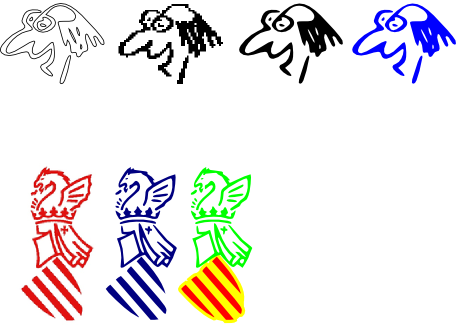
| + | ::'''Activitat 1''': Baixeu i obriu amb ''Inkscape'' el fitxer [https://www.dropbox.com/s/vivn2mxh4o7ms69/vector1.svg vector1.svg] el qual conté dos imatges (monocromàtiques) de mapa de bits baixades d'Internet. Vectoritzeu-les per exemple el de la Generalitat Valenciana. Després editeu-lo per fer algunes modificacions. Podeu seguir els següents tutorial: [https://www.dropbox.com/s/3gzcz5ewd0cx860/vector1.swf?dl=0 vector(1)]. El resultat final serà com es mostra: | ||
| + | |||
| + | [[Fitxer:Inkscape Vector solucio.png]] | ||
| + | |||
| + | == Dibuix d'un hexaedre regular (iniciació a dibuix tècnic amb INKSCAPE) == | ||
| + | En aquesta '''activitat''' realitzareu la figura d'un hexaedre regular (cub) en perspectiva isomètrica, el qual ens servirà per després formar altres figures. Recomane aquesta activitat per familiaritzar-nos amb alguns conceptes de l'aplicació importatnts a l'hora de fer alguns dibuixos tècnics com són: | ||
| + | *Capsa contenidora visual o geomètrica | ||
| + | :::Rectangle que circumscriu els objectes seleccionats i el qual s'utilitza per ajustar objectes | ||
| + | *Estils de contorn | ||
| + | ::: Gruix de les línies, cantonades arrodonides, finals de línia. | ||
| + | * Girs | ||
| + | |||
| + | El resultat us ha de quedar així: | ||
| + | |||
| + | [[Fitxer:Inkscape Hexaedre.png|150px]] | ||
| + | |||
| + | Us podeu guiar pel tutorial [https://www.dropbox.com/s/lovorl4klom5duk/cub.swf?dl=0 cub]. | ||
| + | |||
| + | == Dibuix de les peces del [https://ca.wikipedia.org/wiki/Cub_Soma SOMA] == | ||
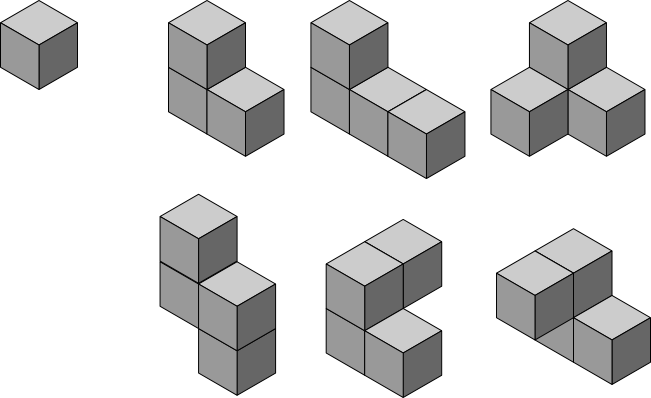
| + | Per fer aquesta activitat, primer necessitareu haver fet l'anterior. Es tracta de dibuixar algunes peces del conegut joc xinès "Cub SOMA". En aquesta activitat es treballen els ajustaments i l'ordre en l'eix Z dels objectes. | ||
| + | Feu servir aquest tutorial: [https://www.dropbox.com/s/t8spenjvrxlvq2i/soma.swf?dl=0 SOMA]. | ||
| + | Resultat: | ||
| + | |||
| + | [[Fitxer:Inkscape Peces del soma.png]] | ||
| + | |||
| + | == La plantilla amb el marc i el caixetí == | ||
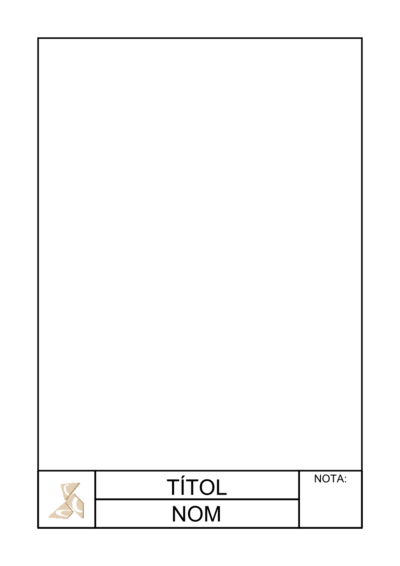
| + | '''Activitat''': En aquesta pràctica crearem una làmina amb un marc i un caixetí per utilitzar-los com a plantilla, ajudant-nos de l'ajustament a guies. Seguiu les indicacions del tutorials. | ||
| + | *Tutorial 1: [https://www.dropbox.com/s/rkaz2a15tvwwj79/A4_1.swf?dl=0 A4(1)]. | ||
| + | *Tutorial 2: [https://www.dropbox.com/s/bqdnqnx1swsvxzc/A4_2.swf?dl=0 A4(2)]. | ||
| + | |||
| + | |||
| + | Al final, us quedarà així: | ||
| + | |||
| + | [[Fitxer:Inkscape Plantilla A4.png|400px]] | ||
| + | |||
| + | == Vistes acotades d'una peça simple == | ||
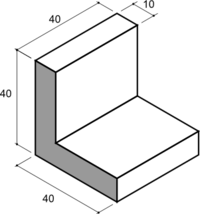
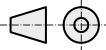
| + | Dibuixeu en sistema dièdric pel mètode del primer quadrant [[Fitxer:Inkscape Metode primer quadrant.png]] les vistes acotades de la següent peça (podeu utilitzar la plantilla de la pràctica anterior): | ||
| + | |||
| + | [[Fitxer:Inkscape Pesa 2.png|200px]] | ||
| + | |||
| + | Tutorial: [https://www.dropbox.com/s/bqdnqnx1swsvxzc/A4_2.swf?dl=0 Vistes]. | ||
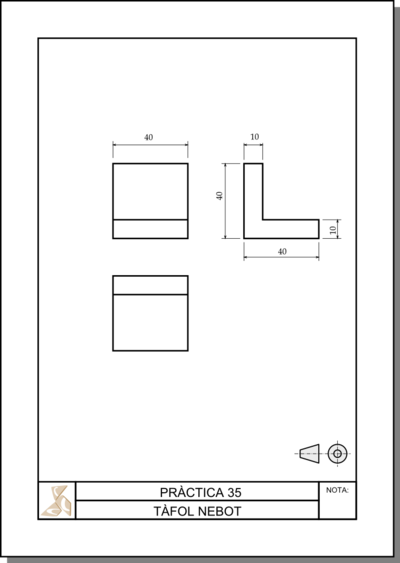
| + | El resultat final ha de quedar: | ||
| + | |||
| + | [[Fitxer:Inkscape Pesa 2 vistes.png|400px]] | ||
| + | |||
| + | == Perspectiva axonomètrica (isomètrica i trimètrica) == | ||
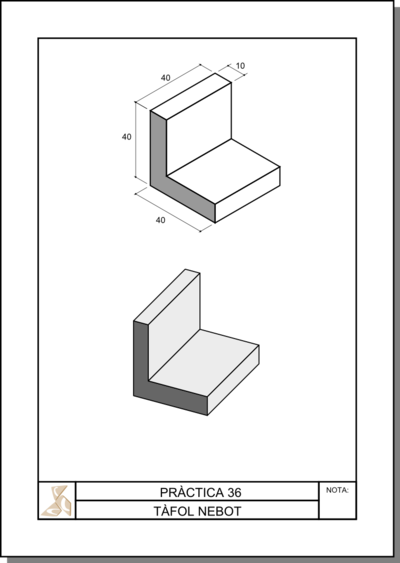
| + | Dibuixeu dues representacions axonomètriques de la peça de l'activitat anterior. Una de les quals ha de ser isomètrica, i l'altra, trimètrica (podeu utilitzar la plantilla d'activitats anteriors) | ||
| + | |||
| + | Tutorial: [https://www.dropbox.com/s/ajgmsn0zkbjjs0o/axonometria.swf?dl=0 Axonometria]. | ||
| + | El resultat final ha de quedar: | ||
| + | |||
| + | [[Fitxer:Inkscape Practica 36.png|400px]] | ||
| + | |||
| + | [[Category:Tutorials]] | ||
| + | [[Category:Programari]] | ||
Revisió de 13:12, 17 juny 2017
| Tutorials INKSCAPE de @tafol està subjecta a una llicència de Reconeixement-CompartirIgual 4.0 Internacional de Creative Commons |
En aquesta pàgina es mostren una sèrie d'activitats, acompanyades de tutorials interactius, la finalitat dels quals és aprendre el maneig de l'aplicació Inkscape orientat a fer il·lustracions tècniques senzilles. Es recomana haver seguit, abans de començar aquestes activitats els tutorials "bàsic" i "formes" inclosos en el mateix programa des del menú Ajuda > Tutorials
| Per veure els tutorials interactius necessiteu descarregar-los i obrir-los amb un visor d'arxius flash .swf o bé, obrir-los amb un navegador amb suport per a flash |
Contingut
Eines llapis  i boli
i boli 
Activitat 1
Baixeu i obriu amb Inkscape el fitxer llapis.svg. Dibuixeu les línies que es demanen seguint les indicacions del tutorials.
Al final, us quedarà, més o menys, així:

Activitat 2
Baixeu i obriu amb Inkscape el fitxer boli.svg. Dibuixeu les línies que es demanen seguint les indicacions del tutorials.
Al final, us quedarà, més o menys, així:

Operacions booleanes
Activitat 1
Dibuixeu, en un fitxer nou, un martell com el de la imatge, utilitzant rectangles, el·lipsis i fent operacions booleanes entre ells.
El Tutorial Martell us mostrarà com fer l'activitat.
Activitat 2
Dibuixeu, en un fitxer nou, un puzle de 4 peces com el de la imatge, utilitzant rectangles, camins i fent operacions booleanes entre ells.
El Tutorial Puzle us mostrarà com fer l'activitat.
Vectorització
- Activitat 1: Baixeu i obriu amb Inkscape el fitxer vector1.svg el qual conté dos imatges (monocromàtiques) de mapa de bits baixades d'Internet. Vectoritzeu-les per exemple el de la Generalitat Valenciana. Després editeu-lo per fer algunes modificacions. Podeu seguir els següents tutorial: vector(1). El resultat final serà com es mostra:
Dibuix d'un hexaedre regular (iniciació a dibuix tècnic amb INKSCAPE)
En aquesta activitat realitzareu la figura d'un hexaedre regular (cub) en perspectiva isomètrica, el qual ens servirà per després formar altres figures. Recomane aquesta activitat per familiaritzar-nos amb alguns conceptes de l'aplicació importatnts a l'hora de fer alguns dibuixos tècnics com són:
- Capsa contenidora visual o geomètrica
- Rectangle que circumscriu els objectes seleccionats i el qual s'utilitza per ajustar objectes
- Estils de contorn
- Gruix de les línies, cantonades arrodonides, finals de línia.
- Girs
El resultat us ha de quedar així:
Us podeu guiar pel tutorial cub.
Dibuix de les peces del SOMA
Per fer aquesta activitat, primer necessitareu haver fet l'anterior. Es tracta de dibuixar algunes peces del conegut joc xinès "Cub SOMA". En aquesta activitat es treballen els ajustaments i l'ordre en l'eix Z dels objectes. Feu servir aquest tutorial: SOMA. Resultat:
La plantilla amb el marc i el caixetí
Activitat: En aquesta pràctica crearem una làmina amb un marc i un caixetí per utilitzar-los com a plantilla, ajudant-nos de l'ajustament a guies. Seguiu les indicacions del tutorials.
Al final, us quedarà així:
Vistes acotades d'una peça simple
Dibuixeu en sistema dièdric pel mètode del primer quadrant  les vistes acotades de la següent peça (podeu utilitzar la plantilla de la pràctica anterior):
les vistes acotades de la següent peça (podeu utilitzar la plantilla de la pràctica anterior):
Tutorial: Vistes. El resultat final ha de quedar:
Perspectiva axonomètrica (isomètrica i trimètrica)
Dibuixeu dues representacions axonomètriques de la peça de l'activitat anterior. Una de les quals ha de ser isomètrica, i l'altra, trimètrica (podeu utilitzar la plantilla d'activitats anteriors)
Tutorial: Axonometria. El resultat final ha de quedar: